今回は、コピペでCSSアニメーションを実装できるサンプルコードがダウンロードできるwebサイト「Animista」の紹介です。
「HTML、CSSはわかるけど、javascriptは全然わからない。でも、ちょっと動きのあるwebサイトを作りたい」
「HTML、CSSを勉強中で、自分のブログにおしゃれな動きを追加したい」
といった方向けに、
- CSSコピペだけでおしゃれな動きのアニメーションが実装できる方法
- CSSアニメーションのサンプルコードがダウンロードできる「Animista」の紹介
- CSSアニメーションのサンプル例
について、お伝えしたいと思います。
以下のように(わかりやすいように繰り返しのアニメーションにしています)、テキストが浮かび上がってきたり、背景が変化したり、CSSアニメーションでは簡単にWebサイトにちょっとしたおしゃれな動きをつけることができます。
CSSアニメーションの例です
CSSアニメーションの例です
ボタンや画像に動きをつけることも簡単にできます。
CSSコピペだけでおしゃれな動きのアニメーションが実装できる方法
そもそもCSSアニメーションとは?
CSSアニメーションで表現できる動きは、テキストや画像にちょっとした動き、変化をつけることができる、といった程度の動きになります。
具体的には、CSSの「animationプロパティ」「@keyframes」を使って動きを指定、コントロールすることができます。
本当にCSSコピペだけでできるの?具体的な方法と手順
本当にCSSコピペだけでできます。
今回ご紹介する具体的な方法は、「Animista」というwebサイトで、CSSアニメーションのサンプル作成とサンプルコードのダウンロードができるので、それを活用するといった方法になります。
英語のサイトですが、直感的に操作しやすい内容なので、まずは使ってみるのがおすすめです。
「Animista」の利用とサンプルコードのダウンロードは無料です。(webサイト上で寄付を受け付けているので、とても役に立った!みたいな方はぜひ寄付をしてクリエイターのサポートを!)
具体的な手順は以下の通りです。
①「Animista」のwebサイト上でCSSアニメーションのサンプルを作成する(ブラウザ上で選択とアニメーションのパラメーターを変更するだけ)
「Animista」のCSSアニメーション作成画面です。登録不要で使えます。

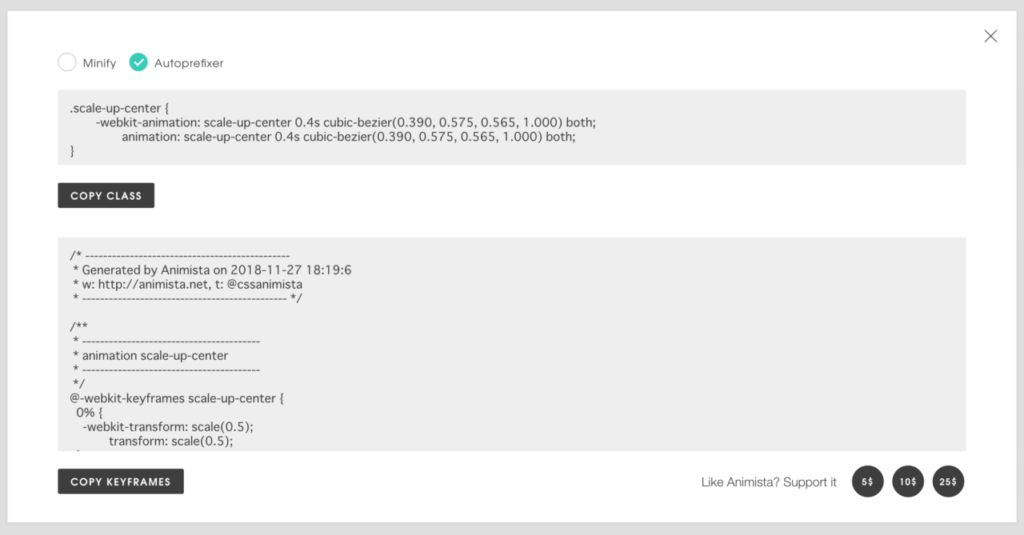
②CSSアニメーションのサンプルができたら、CSSサンプルコードをダウンロードする(HTMLは自分で用意する必要があります)
ハートマークの右横のボタンからCSSサンプルコードがコピーできます。他の方法として、ハートマークでお気に入り登録すると、右上のダウンロードマークから、お気に入り登録したCSSアニメーションのコードをダウンロードすることもできます。

③ダウンロードしたCSSサンプルコードをHTMLに適用して、webサイトやブログで活用する
以上の簡単な流れになります。
HTMLとCSSが使える方なら、簡単にCSSアニメーションをwebサイトやブログに導入することができます。
次は、実際のCSSアニメーションにコードと動きを見ていきましょう。
【CSSコピペだけ】サンプルCSSアニメーション
以下6つのサンプルCSSアニメーションは、
「Animista」からダウンロードしたCSSコード
+
私が簡単に作ったサンプルHTMLで作られています。
サンプルコード枠内の「RERUN」ボタンをクリックすると、アニメーションが開始されます。(PCの場合は、枠内にカーソルを持ってくと「RERUN」ボタンが表示されます。スマホの場合は、「RESULT」を2回タップすると「RERUN」ボタンが表示されます。)
文字が浮き出てくる
ファーストビューのタイトルや、スクロールした先のテキストの表示に使われることの多いアニメーション。
See the Pen BGPGjM by こまろぐ (@komaty1210) on CodePen.
文字が浮かび上がる
大きめの動きをつけたい時に。
See the Pen LXBXBr by こまろぐ (@komaty1210) on CodePen.
立体的に回転
こんなダイナミックな動きもCSSアニメーションで簡単にできます。
See the Pen jQpXOV by こまろぐ (@komaty1210) on CodePen.
バウンド
ボタンとかでよく使われてるイメージ。
See the Pen KrBrrM by こまろぐ (@komaty1210) on CodePen.
背景画像が動く
この動きを採用しているトップページけっこうありますよね。
See the Pen dQjwPa by こまろぐ (@komaty1210) on CodePen.
背景色が変化する
こんな動きも簡単に。
See the Pen WYKLro by こまろぐ (@komaty1210) on CodePen.
いかがでしょうか。
「Animista」のwebサイトには、もっとたくさんのCSSアニメーションのサンプルコードが用意されていて、動きの調整もwebサイト上でできますので、ぜひお気に入りのアニメーションを探してみましょう。
おわりに
いかがでしたでしょうか。
今回の情報が参考になれば幸いです。
以上、「【CSSコピペだけ】おしゃれな動きのアニメーションサンプルコードがダウンロードできる「Animista」が便利」でした。
それではまた。